Wireframes bilden die Grundlage für die Nutzererfahrung digitaler Produkte. Doch wie gestaltet man Wireframes, um eine optimale Usability zu erreichen? Hier die 11 wichtigsten Tipps:
1. Nutzerbedürfnisse ins Zentrum stellen
Die User Experience beim Erstellen von Wireframes immer im Blick behalten. Nutzer-Bedürfnisse und Use Cases müssen sich in der Struktur und Funktionalität widerspiegeln.
2. Inhalt clever strukturieren
Klare, konsistente Strukturen erleichtern die Nutzerführung. Wichtige Inhalte prominenter platzieren und mit visuellen Hierachien arbeiten.
3. Key User Journeys herausarbeiten
Die wichtigsten Nutzer-Workflows, wie Produkte kaufen oder Kontakt aufnehmen, in Wireflows modellieren. So lassen sich früh Hürden identifizieren.
4. Interaktionsdesign einplanen
Alle Interaktionen und Nutzereingaben bereits beim Wireframing bedenken. Wo wird geklickt, gescrollt oder ausgefüllt? Auch Fehlermeldungen einarbeiten.
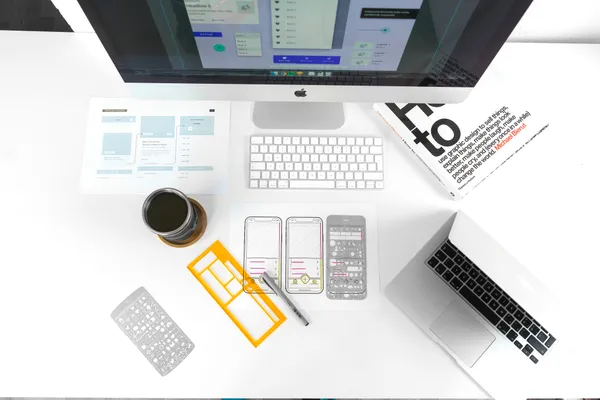
5. Responsives Design beachten
Die Darstellung auf Mobilgeräten im Wireflow berücksichtigen. Lässt sich der Content responsive umsetzen oder braucht es spezielle Ansichten?
6. Nutzertestings einplanen
Gelegenheiten für Feedback durch Usability Tests schon beim Wireframing einbauen. So können auch Low-Fidelity Wireframes evaluiert werden.
7. Visuelle Hierarchie schaffen
Grundlegende visuelle Mittel wie Größe, Farbe, Abstand etc. zur Strukturierung einsetzen - aber spärlich und konsistent.
8. Iconografie sinnvoll nutzen
Sinnvoll gewählte Icons und Illustrationen können Funktionen verdeutlichen. Aber nicht überladen, der Fokus liegt auf der Struktur.
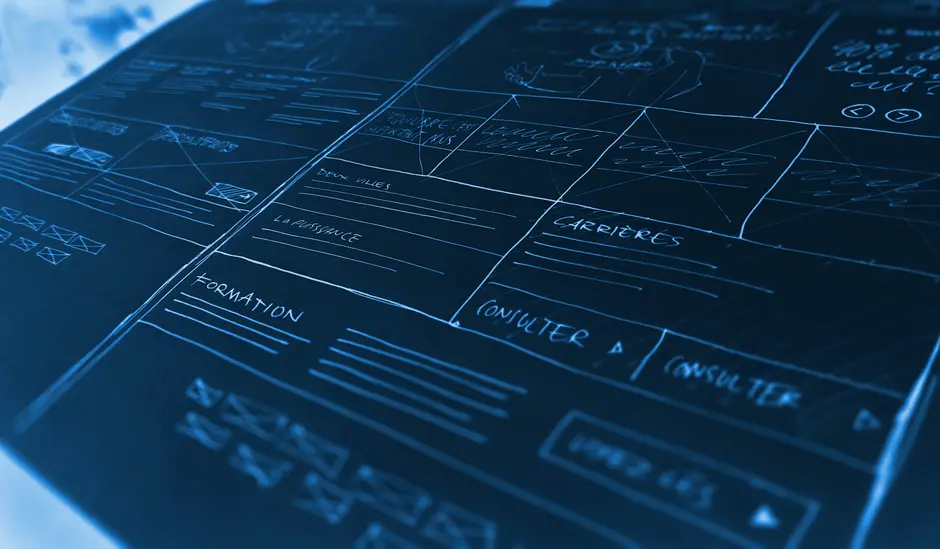
9. Handskizzen einsetzen
Zu Beginn handschriftliche, skizzenhafte Wireframes anfertigen. Das erleichtert schnelle Iterationen und regt die Kreativität an.
10. Wireflows simulieren
Mit kleinen Details wie Pfeilen oder numerierten Schritten die User Journeys verdeutlichen. Eventuell kann auch ein einfacher Prototyp Sinn machen.
11. Kollaborativ arbeiten
Feedback von verschiedenen Stakeholdern einholen und Wireframes als Arbeitsgrundlage nutzen. So entstehen Lösungen, die alle einbeziehen.
Durch das Beachten dieser Tipps lassen sich nutzerfreundliche Wireframes erstellen, welche die User Experience nachhaltig verbessern. Im nächsten Teil schauen wir uns grundsätzlich an, was Wireframes sind und warum sie so wichtig für erfolgreiches Webdesign sind.