Beim Webdesign wird oft direkt mit dem visuellen Look begonnen. Doch ohne vorheriges Wireframing als Basis fehlt es an Struktur und Nutzerzentrierung. Dieser Artikel erläutert, warum Wireframes der Schlüssel zu effektivem digitalen Design sind.
Was genau sind Wireframes?
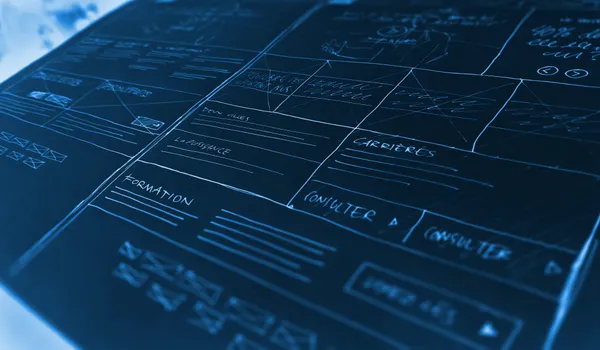
Wireframes visualisieren Inhalt, Funktion und grundlegende Interaktionen einer Website oder App, ohne visuelles Design. Mit Platzhalter-Inhalten zeigen sie, wo später Texte, Bilder, Menüs etc. platziert werden.
Drahtgebundene Skizzen, digitale Low-Fidelity Wireframes und detaillierte High-Fidelity Wireframes definieren zunehmend konkret das Layout und die Funktion.
Warum sind Wireframes so wichtig?
Wireframes sind ein essenzieller Bestandteil des Webdesigns, denn sie:
Ermöglichen Nutzerfokus: Anstatt sich in visuellen Details zu verzetteln, erlauben Wireframes die Konzentration auf Inhalt und Nutzerbedürfnisse.
Definieren die Informationsarchitektur: Die Anordnung und Hierarchie von Inhalten wird strukturiert.
Verbessern die Zusammenarbeit: Wireframes schaffen eine gemeinsame Orientierung zwischen Stakeholdern.
Senken Kosten: Änderungen sind in der Wireframe-Phase noch einfach und günstig.
Bilden die Basis für Usability: Sie ermöglichen frühzeitiges Testen und Iterieren der Nutzererfahrung.
Ohne dieses Fundament fehlt dem Enddesign die strukturelle Basis.
Wie trägt Wireframing zur Nutzerfreundlichkeit bei?
Gute Wireframes berücksichtigen Nutzer-Bedürfnisse und Usability-Prinzipien:
- Logische Anordnung der Inhalte
- Klare visuelle Hierarchie
- Hervorhebung wichtiger Elemente
- Konsistenz zwischen den Seiten
- Platzierung nach Wichtigkeit
- Einfache und intuitive Bedienung
- Responsives Design
So entsteht der Grundriss für benutzerzentrierte Websites und Apps.
Wireframing verbessert Collaboration und spart Kosten
Statt Endlos-Diskussionen über visuelles Design erlauben Wireframes die Fokussierung auf Struktur und Funktionalität