Wireframes und Prototypen dienen beide der Visualisierung digitaler Produkte in der frühen Planungsphase. Aber worin genau liegt der Unterschied und wann sollte man was einsetzen?
Definition: Was sind Wireframes?
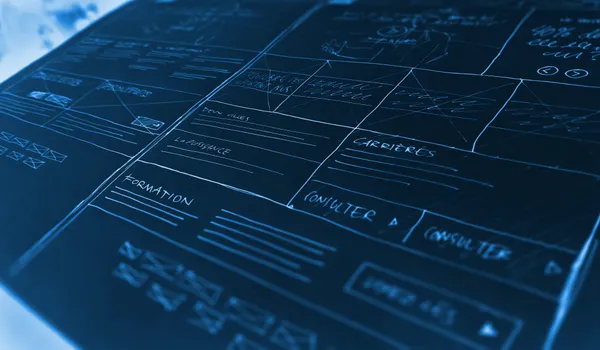
Wireframes visualisieren die grundlegende Struktur, Inhalte und Funktionen eines User Interfaces - ohne visuelles Design. Mit grafischen Grundrissen wird nur die Anordnung der wesentlichen Elemente dargestellt.
Definition: Was sind Prototypen?
Prototypen bauen auf Wireframes auf und vermitteln durch interaktive Elemente und Design-Feinheiten ein Gefühl für das Endprodukt. Sie dienen zur Simulation von Nutzungsszenarien.
Die Rolle von Wireframes
Wireframes erfüllen im Webdesign folgende Zwecke:
- Festlegen der Informationsarchitektur und Nutzerführung
- Priorisierung der wichtigsten Inhalte und Elemente
- Grundablauf und Dramaturgie der User Journey definieren
- Schaffen eines gemeinsamen Verständnis zwischen Stakeholdern
- Frühe Validierung mittels Usability-Tests und Nutzer-Feedback
Ihr Fokus liegt auf der funktionalen Strukturierung. Sie definieren die Grundmauern des Hauses.
Die Rolle von Prototypen
Prototypen adressieren andere Zwecke:
- Das Look and Feel des Endprodukts visualisieren
- Interaktivität und konkrete Nutzungsszenarien simulieren
- Designkonzepte wie Farbgebung, Typografie etc. testen
- Überprüfen des Nutzungskomforts in realitätsnahen User Flows
- Funktionale Fragen im echten Anwendungskontext klären
- Entwickler bei technischer Umsetzung unterstützen
Sie dienen zur Ausarbeitung und konkreten Simulation des Endprodukts auf visueller und funktionaler Ebene.
Wireframes vs. Prototypen
Im Vergleich erfüllen Wireframes und Prototypen also komplementäre Rollen im Entwicklungsprozess:
| Aspekt | Wireframes | Prototypen |
|---|---|---|
| Zweck | Struktur und Funktion | Look und Feel |
| Phase | Konzeption | Feinentwurf |
| Abstraktionsgrad | Hoch | Konkret |
| Fokus | Inhalt, User Flows | Design, Interaktion |
| Detaillierungsgrad | Gering | Hoch |
| Interaktivität | Keine | Simuliert |
| Nutzen | Grundablauf, Usability | Nutzungsszenarien, Validierung |
Fazit
Wireframes und Prototypen unterstützen mit jeweils unterschiedlichem Fokus die Entwicklung digitaler Produkte.
- Wireframes definieren die Informationenarchitektur und den funktionalen Aufbau.
- Prototypen konkretisieren das Design und simulieren nutzbare Workflows.
Idealerweise wird iterativ vorgegangen: Wireframes bilden die Basis für Prototypen, die wiederum neue Wireflow-Ideen liefern.
Durch sinnvollen Einsatz beider Ansätze lässt sich die User Experience gezielt verbessern. Im nächsten Teil schauen wir uns konkrete Tipps für effektives Wireframing an.